Google Drive でデータを iPhone で読み込むのに GoogleSignIn を使った。Cocoa Pod を使っていないので手で SDK をプロジェクトにコピーして設定する必要があったので、その辺りを次回のためにメモ。
環境
Xcode 11.3
iOS 13.3
Swift 5.1
SDK のダウンロード
https://developers.google.com/identity/sign-in/ios/sdk/
上記サイトから Google Sign-In SDK 5.0.2 をダウンロード
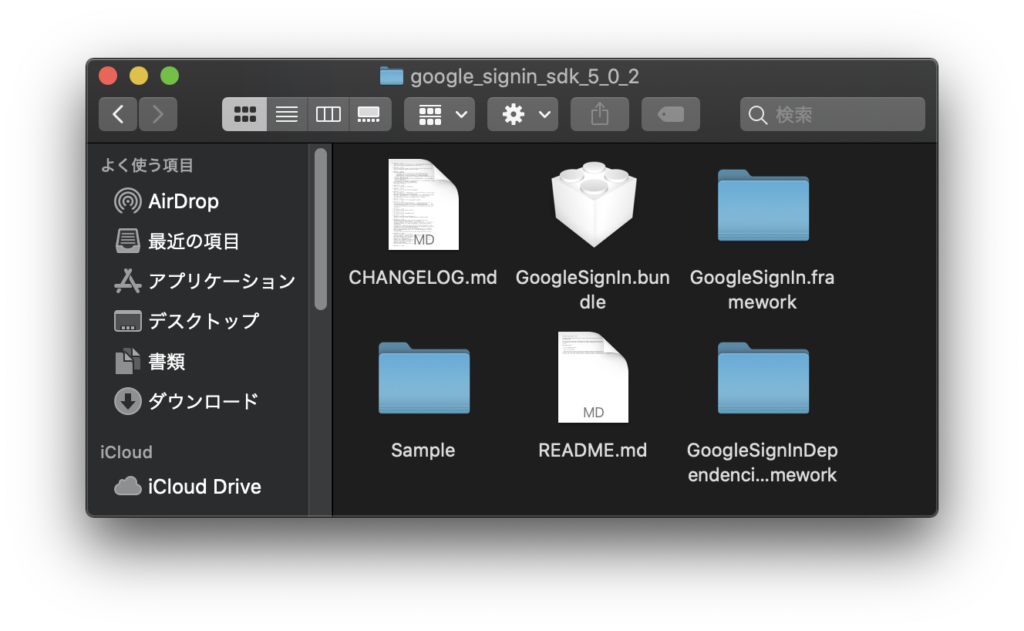
内容はこんな感じ。

インストール手順
説明されている手順に従ってインストールをしていく
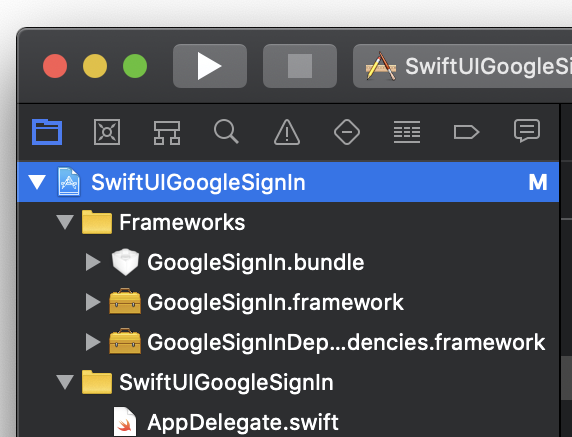
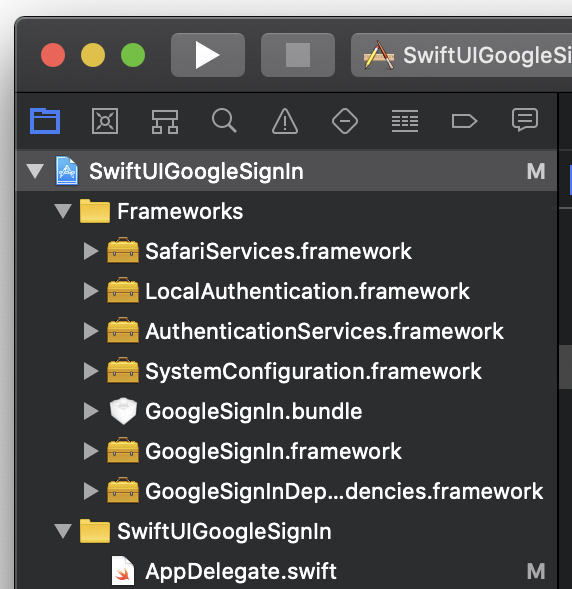
まずは Xcode のプロジェクトに SDK をコピーする。Xcode のプロジェクトに Frameworks グループを作って、Google Sign-In SDK の以下の 3つのファイルを Frameworks グループへドラッグ&ドロップでコピー。
- GoogleSignIn.bundle
- GoogleSignIn.framework
- GoogleSignInDependencies.framework

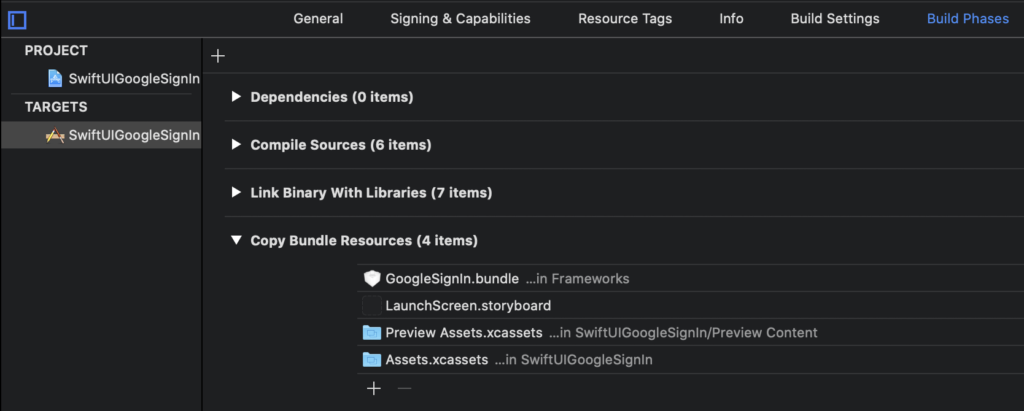
次に Xcode のプロジェクトの Targets の Build Phase タブにある「Copy Bundle Resources」に GoogleSignIn.bundle を加える。

依存フレームワークを Xcode のプロジェクトにリンクする。Targets の General の一番下にある「Frameworks, Libraries, and Embedded Content」で以下のフレームワークを加える。
- LocalAuthentication.framework
- SafariServices.framework
- AuthenticationServices.framework
- SystemConfiguration.framework

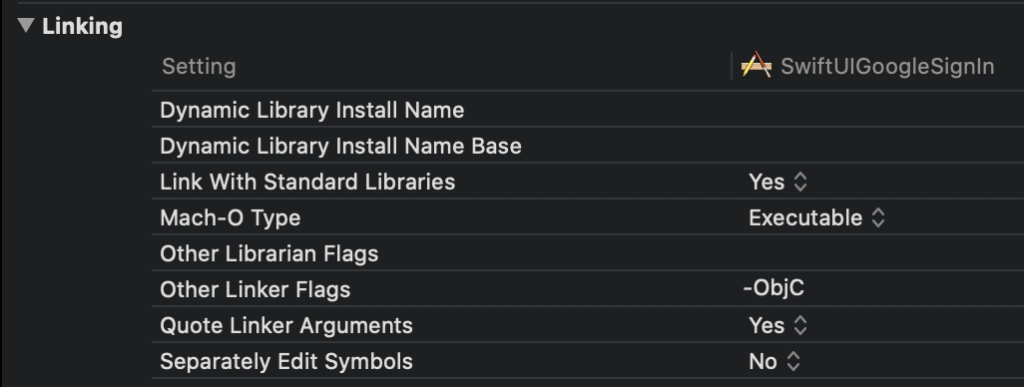
次に Build Settings の Other Linker Flags に -ObjC を加える

以上で SDK の組み込みは完了!
Google の Client ID の入手
SDK をダウンロードしたページの「Create an OAuth client ID」ボタンをクリックしてダイアログに従えば OK
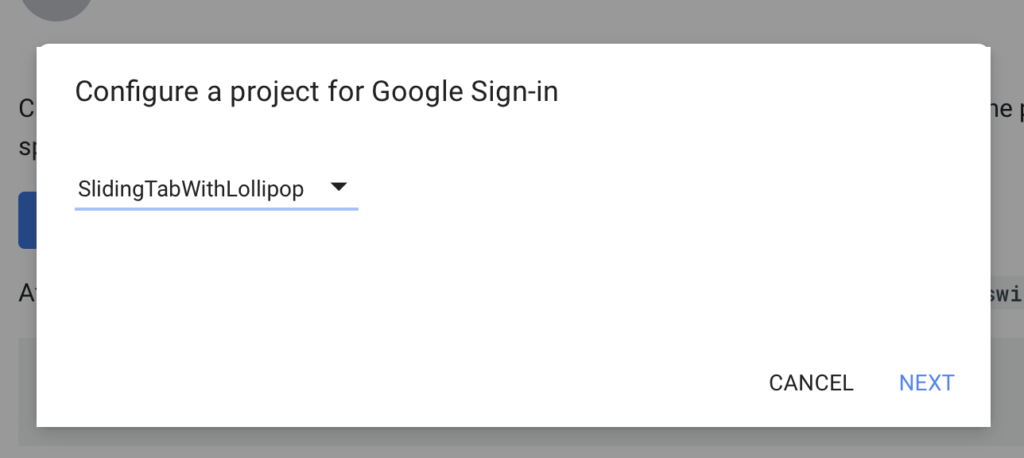
Google のプロジェクトは昔作って使ってないのがたくさんあるので、とりあえず今回は SlidingTabWithLollipop のプロジェクトを流用

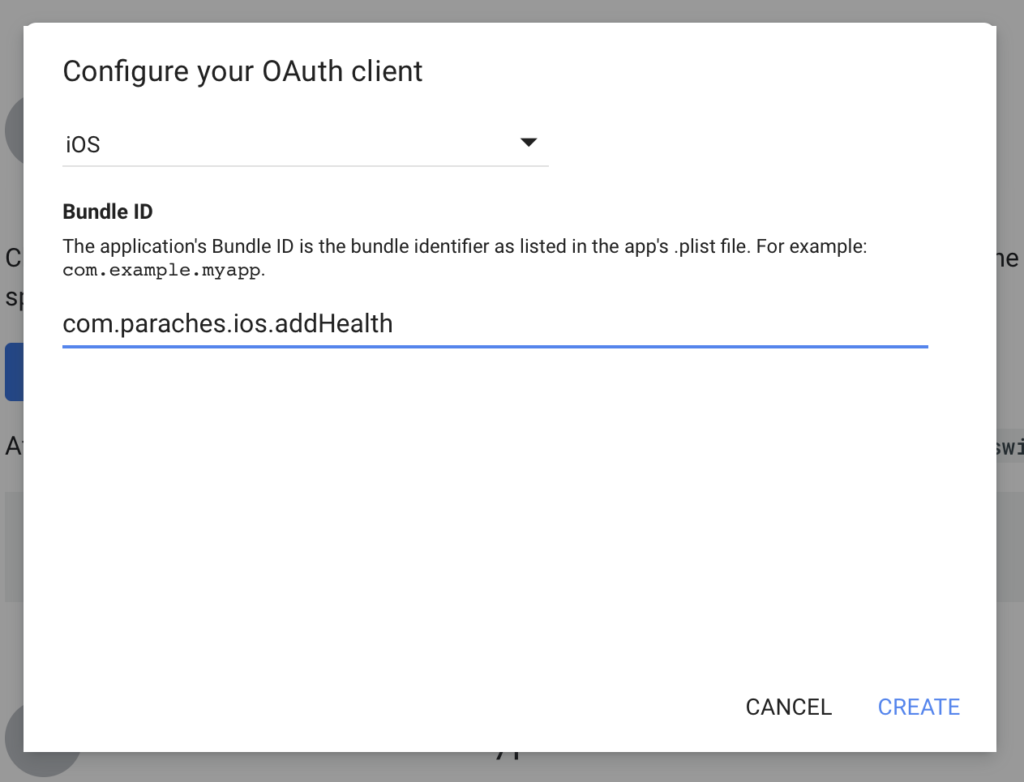
iOS を選択して Bundle ID は Xcode のプロジェクトで設定したものをそのまま入力。

「DOWNLOAD CLIENT CONFIGURATION」をクリックして plist ファイルをダウンロード。
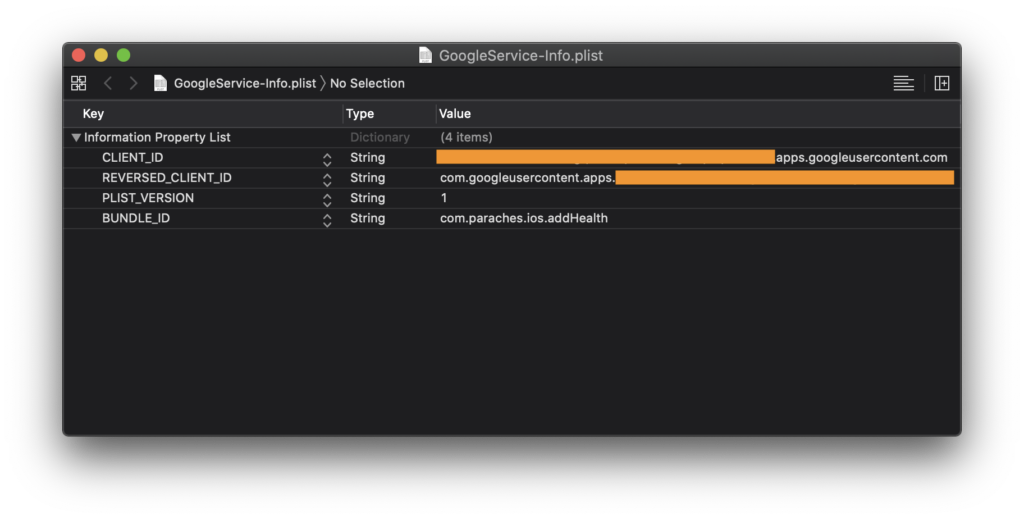
落ちてきたのはこんなファイル

ここの CLIENT_ID を GIDSignIn の clientID に使用する
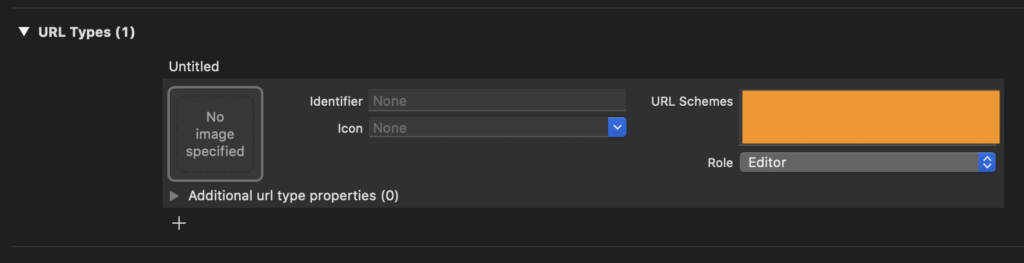
Xcode のプロジェクトに URL Scheme を設定
Targets の Info の一番下にある URL Types の「+」をクリックして、URL Schemes に先ほどダウンロードした .plist の REVERSED_CLIENT_ID の value をコピー

これで client ID の入手と Xcode のプロジェクトで作るアプリの URL Scheme の設定が終了。
後はアプリで GIDSignIn を使ってサインインしたら Google Drive にアクセスできるはず!
サンプル
GitHub に SwiftUI のプロジェクトをアップしておいた。
最初に表示される GoogleSignIn ボタンでサインインすると SwiftUI でユーザ名とメールアドレスを表示する View に遷移する。
https://github.com/paraches/SwiftUIGoogleSignIn