 enchantMOON用シール作成からリリースまで、要所要所で必要になる煩わしい作業を支援してくれる Mac 用アプリケーションと Webサービスをリリースしました。
enchantMOON用シール作成からリリースまで、要所要所で必要になる煩わしい作業を支援してくれる Mac 用アプリケーションと Webサービスをリリースしました。
主な機能
- Mac に USB 接続した enchantMOON 内データのブラウジング
- Mac にバックアップしたデータのブラウジング
- シール開発支援機能
メインになるシール開発支援機能には以下のようなものがあります。
- 新規シールをテンプレートから作成
- シールの背景画像をシール名から自動作成
- *.moon.zip ファイル作成
- 内蔵 http サーバ を使い enchantMOON へシールをダウンロード
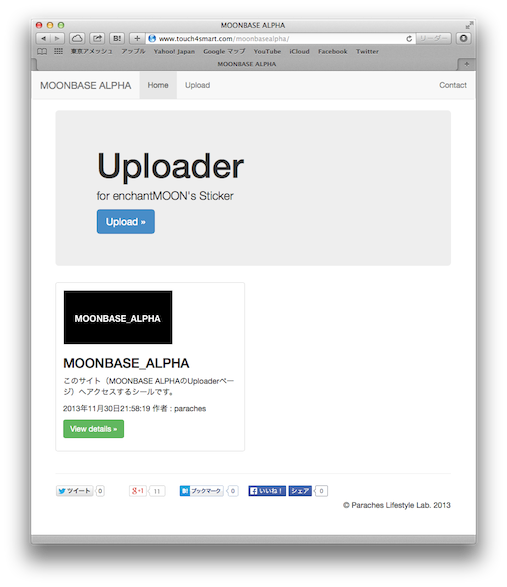
- enchantMOON用シールアップローダ「MOONBASE ALPHA」へのシールアップロード機能
2013/12/02 の 23:00時過ぎまでダウンロードできていたファイルは、起動しようとしても”ゴミ箱”へ捨てるようダイアログが表示されてしまいます。
現在ダウンロードされるファイルは問題なく起動できるので、古いものをダウンロードした方はもう一度ダウンロードをお願いします。
MOONBASE アプリケーションは以下のリンクからダウンロードできます。
動作環境は OS X 10.8 以降です。
enchantMOON を持っていて JavaScript でシールを自作してみようと思うような人には釈迦に説法だと思いますが、とりあえず「MOONBASE & MOONBASE ALPHA」を使ってシールを作成&Webへリリースするまでの手順を簡単に説明します。
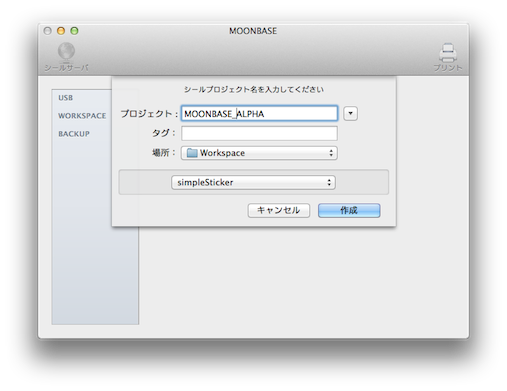
- MOONBASE のテンプレートからシールを作成
シールに必要なファイルをサクっとテンプレートで用意されるので、初心者でもどんなファイルが必要なのかを悩む必要がありせん。

シール作成プロジェクト名を入力するだけで必要なファイルが準備できます。
(とわ言っても、現状 simpleSticker しかテンプレートありません。が、テンプレートは各人で追加することが可能です。)
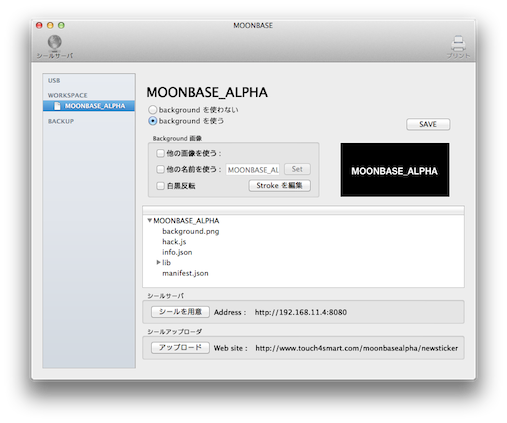
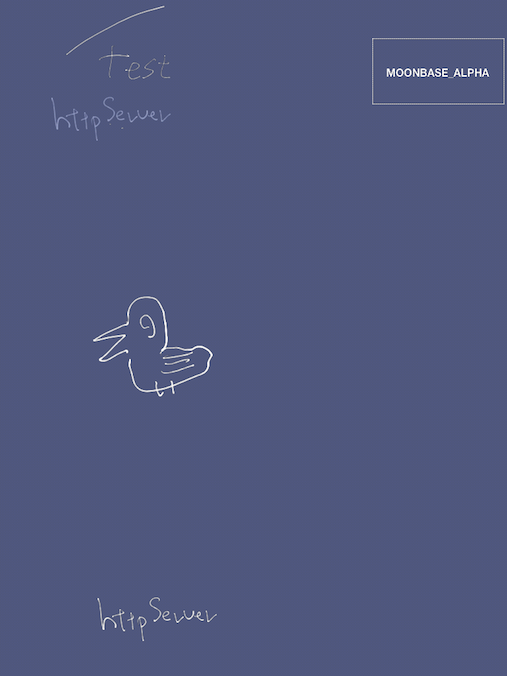
- シールの絵をどうするか決定
正直、自分がこの機能を欲しかったので MOONBASE アプリが作られました。
enchantMOON では画面に描いた絵や文字がシールの見た目になるのですが、絵も字も汚い自分にはこれがとても辛くて。
そこで、シール名から自動的に背景画像を作る機能を作りました。

表示される文字列は、シール名でないものに変更することも可能です。
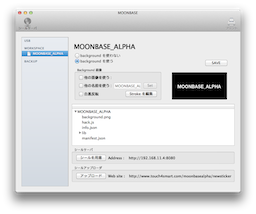
また、他の画像をシールの背景に貼付けることもできます。
背景画像の上にはもちろん Stroke が乗るので、Stroke(のJSON を直接)編集する機能もあります。
(アイコン収集をするサイトがあるのでそちらから持ってくるという方法もあるかもしれません。)
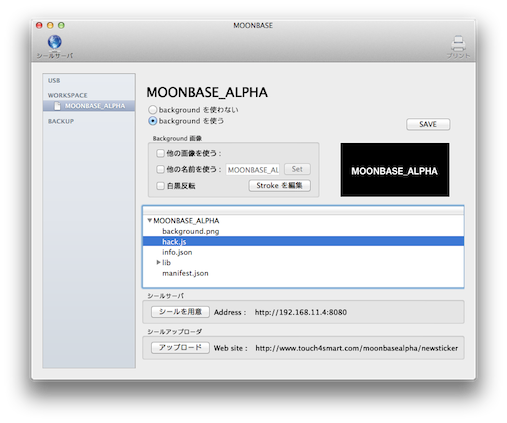
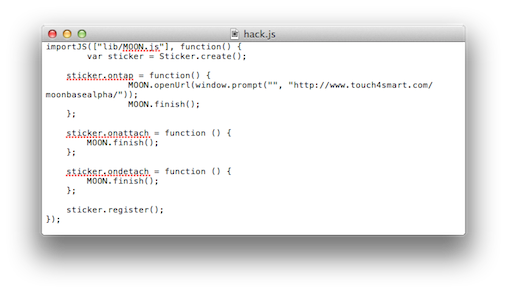
- エディタで JavaScript を書く!
シール画面のファイルリストから hack.js などのファイルをダブルクリックすれば、そのファイルに設定されているアプリケーションが起動して編集ができます。

各人が使い慣れているエディタでガシガシコードを書いてください。

- *.moon.zip ファイルを作成して内蔵サーバで enchantMOON へダウンロード
コードを書き終えたら「シールを用意」ボタンでファイルを *.moon.zip 形式にアーカイブします。
その後、「シールサーバ」ボタンを押してシールサーバ(内蔵 http サーバ)を起動します。ここで最初のシール作成で一番の面倒な箇所 enchantMOON からシールサーバへのアクセスです。
下記ページを参考に「シールサーバ」ボックスに表示されているアドレスへアクセスするシールを作成します。
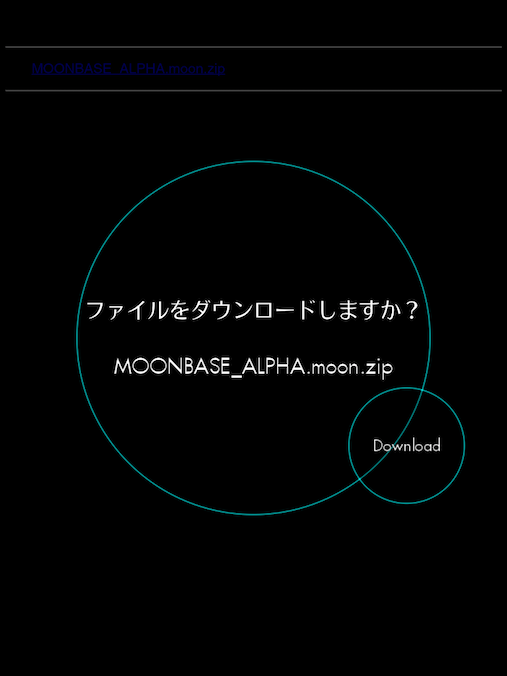
無事にシールサーバへアクセスできると、enchantMOON にアーカイブされたシールの一覧が表示されるので、タップしてダウンロードします。
(手を抜いて index.html を作っていないので、enchantMOON が黒背景だとリンクの青がよく見えません…)

ダウンロードが完了するとシール置き場に現れるので動作確認をします。

- 編集、シールを用意、ダウンロード、動作確認の繰り返し
後は、動作確認で見つかった不具合を編集して、シールを用意ボタンで *.moon.zip を用意して、enchantMOON でシールサーバにアクセスしてダウンロード、動作確認して見つかった… を繰り返します。
- 最後にシールを Web で公開
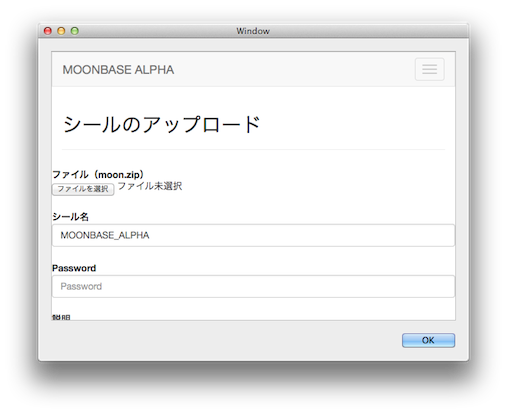
シールが完成したら、シールは Web にある「MOONBASE ALPHA」にアップロードして公開することができます。手順は簡単でシール画面の一番下にある「アップロード」ボタンを押して「MOONBASE ALPHA」のページを表示し、そこに必要な情報を入力して最後に「Submit New Sticker」ボタンを押すだけです。

入力が必ず必要な情報は以下の通りです。- ファイル(moon.zip)
これは Mac の MoonBase/Html フォルダに入っています。
- シール名
これは自動的に入力されていますが、他の名前に変更してもかまいません。
- Password
これはシールを削除する際に必要になります。
- 制作者コンタクト
これは Webの管理人がシール作成者に連絡を取る際に使用されます。
他の項目は入力しなくてもアップロードは可能ですが、説明はなるべく入力した方が良い気がします。
ちなみに、サムネイル画像は Mac の MoonBase/Workspace/シールプロジェクト名 フォルダに、シールプロジェクト名_thumbnail.png として用意されています。 - ファイル(moon.zip)
せっかく UEI がこんなことをやってくれているので、何かシールを作ろうと思ったのだけどまずはシールの見た目をどうしようかで困ってしまった。
字も絵も汚いのでどうにかしたいな〜と思って作り始めたのが MOONBASE。
本来ならシールの見た目をどうにかした後でちゃんとシールを作るつもりだったのだけど、せっかくだからあれやこれも MOONBASE でできるようにしようと思っていたらそっちの方が楽しくなってしまって…本末転倒です。
まだまだ付け加えたい機能はたくさんあるので少しずつ付け加えていくつもりですが、その前に一通りの機能を説明したページも作っておこうと思っています。
というわけで、結局のところシール作成は間に合わなかったのでこっちで応募してみます。
UEI の期待しているものとは違う気がするのでちょっと気が引けますが、ま、枯れ木も花のにぎわいと言うことで。


早速ダウンロードさせて頂きました。
環境はOSX10.9 MacBook Pro late2008です。
デスクトップに作ったMoonフォルダの中にアプリケーションを置き、
同じ階層にMOONBASEフォルダを作りました。
新規プロジェクトでmyStickerを作り、左のカラムでそれが選択された状態で
『シールを用意』ボタンを押しましたが、ZIPファイルは作られず、この状態で
サーバーボタンを押すとMOONBASEが落ちます。
どこに間違いがあるのでしょうか?
moonbaseフォルダはデフォルトの一にないと駄目なのですね。
こんにちは、
確認しました。
サーバ起動時のディレクトリの指定が、ホームディレクトリの MoonBase になっていました。
次回アップデート時の修正リストに入れておきます。
ありがとうございました。
お世話になっております、岩瀬です。
MOONbaseへenchantMOONの中にあるstickerのzipファイルをWiFiで転送(upload)出来る機能が追加されると鬼門のUSB接続を減らせて何かと便利なのですが、いかがでしょうか?
こんにちは、
ご意見ありがとうございます。
USB接続がなければ楽チン!というのは開発ユーザが皆感じる部分だと思います。
受ける側の MOONBASE としては、単純に put されたデータを受け取るだけで良いので難しくないと思います。
(その後、その zip ファイルを展開して新規プロジェクトとして MOONBASE に読み込むのはちょっと面倒そう…)
が、その際に enchantMOON は sticker の zip ファイルを put できるのでしょうか?
ストロークのデータをネット上にアップできるのだから、zip ファイルでもできるのかな?とは思うのですが、私は JavaScript はあまりわかってないので…。
とわいえ、MOONBASE も MOONBASE ALPHA に webView 経由でなくアップロードできるようにしようと思っていたら、時間が経って今では公式で SkyLab が!
こんな感じで enchantMOON 熱が冷めてしまっていますが、時間をみつけて MOONBASE も触っていきたいと思います。
ご無沙汰しております、岩瀬英一です。
現在でもenchatMooonを実用にしようしておりますが、ついに最後まで残っていたSkylabも消滅してしまいました。今後これまでにMac上に集めたシールをenchantMOONに乗せるためにはMOONBASEに頼る以外ない状態です、この頁を維持してくださり有難う御座います。
こんにちは!
まさか2021年の今、enchantMOONのページにコメントが付くとは思っても見ませんでした。
感動です!
私のenchantMOON、去年物置から発掘され電源を入れてみようと思いましたがACアダプタが見つからずにまた物置に戻りました…
現在も実用を目指して頑張っているとのこと、凄いです。
MOONBASEは数度のアップデートで放ってしまいましたが、少しでもお役に立てたのなら幸いです。