 「ロケタッチ」、「Foursquare」、そして「はてなココ」とか、出かけた先で位置情報を記録する SNSってたくさんあります。
「ロケタッチ」、「Foursquare」、そして「はてなココ」とか、出かけた先で位置情報を記録する SNSってたくさんあります。
私は「ロケタッチ」と「Foursquare」をメインにやっていて、「ロケタッチのシール」と「Foursquare のバッジ」を細々と集めて楽しんでいます。
この「シール」と「バッジ」というのは、ある所に行ったり、何かのカテゴリに属す場所に何回か行ったりするともらえるご褒美の様なもので、特にロケタッチのシールは図柄も可愛くて集めたシールを図鑑で眺めるのが凄く楽しいのです。
というわけで、今回は「ロケタッチのシール」が貰える場所を「ロケタッチガイド」で探して、それを KML データに変換して「ロケスマ」で見られるようにしてみました。
以下、その手順です。
今回は埼玉のゆるキャラが図案になっているシール、「ゆる玉応援団シール」を集める為のガイドを探してみました。
ロケタッチガイドのページで「シール」で検索すると…

結構出てきました!
「自転車王国とくしま」のシールはちょっと遠いのでゲットできませんが、埼玉のシールなら行けます!
ゆる玉応援団のシールずかんもちゃんと見つかりました。
ゆる玉応援団のシールは全部で 20種類ありますが、ロケタッチのガイドには一度に 10ヵ所しか登録できないので、ガイドが 1/2 と 2/2 の 2つに分かれています。
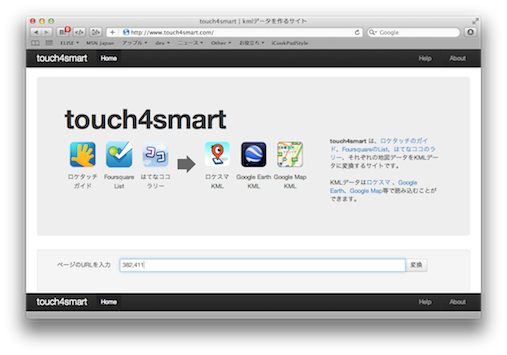
ガイドを見つけたら、後はその URL を「KMLを作成するページ touch4smart」で変換するだけです。


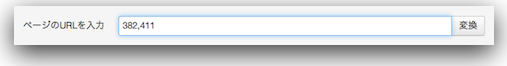
ここで tip ですが、ロケタッチの場合はガイドの URL 全体でなく数字の部分だけを入力しても動作するので、「ゆる玉応援団」のページの場合は「382,411」と入力して「変換」をクリックします。
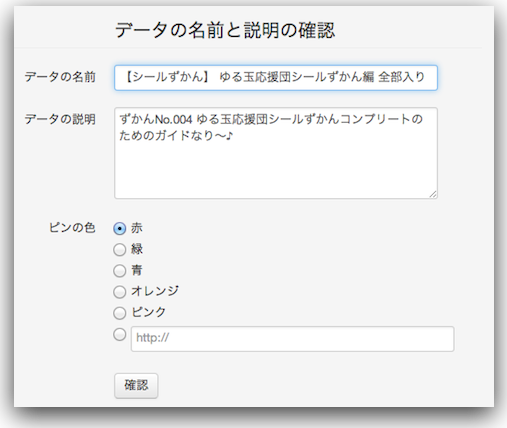
確認ページが表示されたら「データの名前」「データの説明」「ピンの色」を編集できます。
今回は2つのデータを1つにまとめたので、「データの名前」の「(2/2)」を削除して代わりに「全部入り」としました。
「確認」ボタンをクリックするとサクっと KMLデータができあがります。
この画面で「KMLデータダウンロード」の URL をクリックすると KMLデータがダウンロードされます。
大体の使い方はこんな感じでしょうか。
- PC でデータを使う場合
ダウンロードしてから Google Earth などの適当なアプリケーションで開く。
- Google マップ等の Web サービスに読み込ませる場合
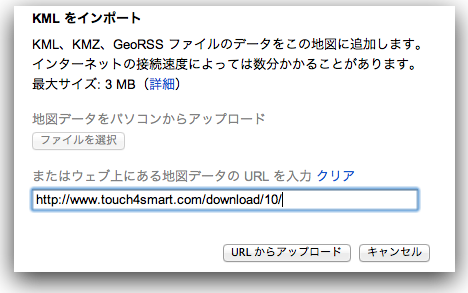
この「KMLデータダウンロード」のアドレスを、Googleマップのインポート時の URL の欄に入力すれば OKです。


- iPhone でデータを使う場合
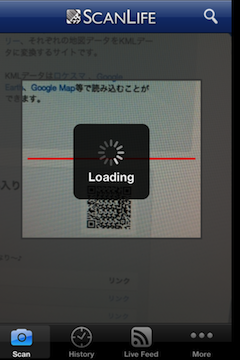
右側の QRコードを「ScanLife」などのスキャンアプリケーションで読み込めば、Safari が起動して URL スキームで対応するアプリケーションにデータを渡してくれます。
KML データが作成されて表示された QRコードを、「ScanLife」というアプリケーションで読み込みます。
 |
[注意] QRコードを読み込むアプリケーションは「ScanLife」でなくても大丈夫ですが、読み込んだ URL を Safari に渡すタイプでないとキチンと動作しません。 |
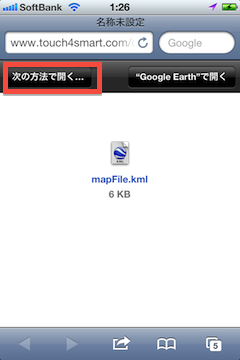
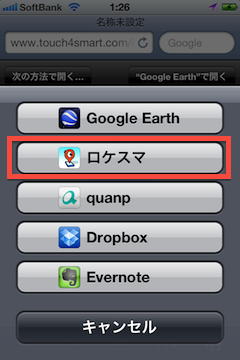
すると Safari が起動してデータを開くアプリケーションを選択する画面になるので、「ロケスマ」を指定して開きます。


ロケスマに KMLデータが読み込まれて、地図が表示されました!


ピンをタップすると、その場所の住所が表示さえて、ポップアップしたマークをタップすれば「ロケタッチガイド」のそれぞれの場所のページが Safari で開きます。
これでシールを探しに自転車で出かけられます!
今回「touch4smart」を公開しようと思ったのは下記の記事を見たからでした。
Google マップのマイマップを一から自分で作って、オリジナル旅行ガイドを作ろうという内容なのですが、なんと”はてなブックマーク”が1200以上も付いています!
記事の内容は親切丁寧に説明がしてあってわかり易いのですが、Googleマップのマイマップを一から作る手順なので長いです。とっても大変そうです。それなのにこんなに興味を示す人がいるなんて!
既に多くの人が「ロケタッチガイド」や「Foursquare List」、「はてなココラリー」で観光地や美味しいお店などの地図を作製しています。
それを KML データにして Google マップのマイマップにインポートしてから編集すれば、自分で一から旅行ガイドを作るよりは楽チンになるんじゃないかな?と思って「touch4smart」を公開しました。
というわけで、「touch4smart」が Google マップを使って旅行ガイドを作るときの助けになると嬉しいな〜。
そして、みんなで楽しい地図をどんどん作って共有して持ち歩きましょう!



そっか、こっち方面もやっているのか。
凄いな。
こんにちは、
仕事でサーバサイドも触ってるので。
新しい何かを使ってみる時には、こうして遊びでサイトを作ったりしてます。