- Googleマップを利用した拡張性のあるマップアプリ「ロケスマ」が、かなり便利でビックリした。
ここで紹介されている、盛り上がりつつある(んじゃないかな?)と思われるマップアプリ「ロケスマ」。
私も少し前から使い始めています。
「地図をインストールできる」、「どんどん拡張できる」という部分がこのアプリをどんどん強力なものにしてくれます。実際、私も幾つか地図をダウンロードして常に持ち歩いています。
何が凄いのか、詳しい話は先のリンクのページに譲って、ここでは「自分の好きな地図を作製してみんなで使う」手順を紹介します。
「ロケスマ」の魅力は地図を自分で作れる、そしてそれをみんなと共有できることです。
この手順を読めば、自分の好きな地図をどんどん作ってみんなで共有することができるようになります!
「ロケスマ ヘルプ」の「デベロッパー センター」を読むと、「ロケスマ」は「KMLデータを読み込んで表示できるビューアです。」だそうです。ということは、地図データは KML ファイルになっているということですね。
更にデベロッパーセンターには「KML を自作する方法」というページが用意されており、以下の2つの方法が紹介されています。
- Googleマイマップを利用する
- CSV→KMLファイル 変換ツールを利用する
自分で KML ファイルを手打ちするのは大変ですが、上記の方法を使えば簡単に KML ファイルを作成することができます。
Googleマイマップを利用する方法は Google 先生のページに詳しい説明があるので、今回は既に Web にある情報を使ってスクリプト等でサクっとデータが作成できる「CSV→KMLファイル 変換ツールを利用する」方法で作成してみます。
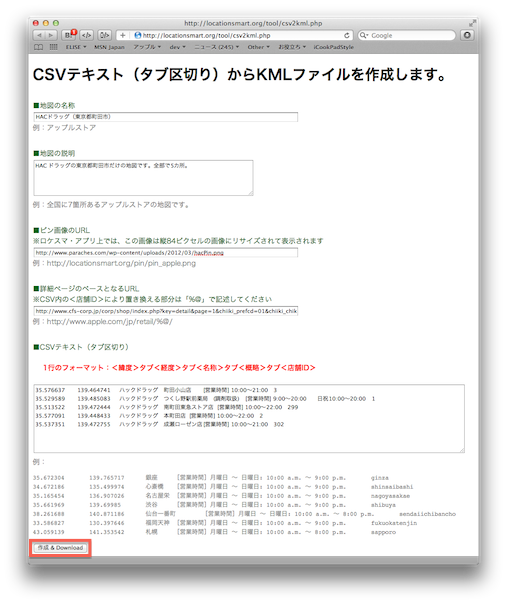
「CSV→KMLファイル変換ツール(ロケスマ)」のページを見ると、地図データの作成には以下のデータが必要になります。
- 地図の名称
- 地図の説明
- ピン画像のURL
地図を表示した時に落ちてくる、場所を指し示すピンの画像を指定することができます。
画像は縦84ピクセルの画像にリサイズされます。(アスペクト比はキープされているみたいです。)
- 詳細ページのベースとなるURL
これは店舗の詳細ページの URL で、場所毎に違う部分(id などの部分)は「%@」とします。アップルストアの例だと、銀座店の詳細ページの URL は「http://www.apple.com/jp/retail/ginza/」なので、ここに入れるのは「http://www.apple.com/jp/retail/%@/」となります。
(どうでも良い話ですが「%@」というのが Objective-Cっぽいです。)
- CSVテキスト(タブ区切り)
ここが地図データの本体です。
この CSV データは以下のような並びになっています。- 緯度データ
- 経度データ
- 名称
アップルストアの例だと「銀座」店とか「心斎橋」店の部分です。 - 概略
ピンをタップした時に画面上部に表示される情報はここに入れます。 - URL の %@ に入る ID
各場所の URL で変わる部分です。
アップルストアの銀座店だと URL は「http://www.apple.com/jp/retail/ginza/」なので、ここには「ginza」が入ります。
今回は HAC ドラッグの「東京都 町田市」の店舗情報で作成します。
東京都町田市には HACドラッグが全部で 5店ありました。
(今回は 5店なので手で入力しましたが、全店舗のデータを作るならスクリプトでスクレイピングすると簡単でしょう。)
まずピンの画像ですが、下記画像をこのブログにアップロードしてその URL を「ピン画像のURL」欄に入れます。
次に詳細ページのベースとなるURL ですが、これは店舗情報のページの最後の id 部分を %@ に変更したものにします。
- 詳細ページのベースとなるURL
http://www.cfs-corp.jp/corp/shop/index.php?key=detail&page=1&chiiki_prefcd=01&chiiki_chikucd=01&shop_id=%@
最後に CSV テキストは以下の通りです。
「概略」には営業時間情報を入れています。
35.576637 139.464741 ハックドラッグ 町田小山店 [営業時間] 10:00~21:00 3 35.529589 139.485083 ハックドラッグ つくし野駅前薬局 (調剤取扱) [営業時間] 9:00~20:00 日祝10:00~20:00 1 35.513522 139.472444 ハックドラッグ 南町田東急ストア店 [営業時間] 10:00~22:00 299 35.577091 139.448433 ハックドラッグ 本町田店 [営業時間] 10:00~22:00 2 35.537351 139.472755 ハックドラッグ 成瀬ローゼン店 [営業時間] 10:00~21:00 302
後は地図の名称と地図の説明を適当に入力して画面右下にある「作成&Download」をクリックすると「test.kml」というファイルがダウンロードされます。

ダウンロードした「test.kml」ファイルは、今回は hacMachidaCity.kml と名前を変えておきました。
![]()
ダウンロードした kml ファイルは「ロケスマ」に読み込ませる必要があります。
「ロケスマ」には指定した URL から kml ファイルを読み込む機能がついているので、この機能を使って自分で作った kml ファイルを読み込むことができます。
今回は別のサイトに kml ファイルをアップロードして、その URL を使って「ロケスマ」にデータを読み込ませます。
ブログにアップロードした kml ファイルの URL は以下のアドレスになりました。
- http://www.tesshie.com/locasmartFiles/hacMachidaCity.kml
クリックすると kml ファイルがダウンロードされます。
今回の kml データはそのまま置いておくので、実際にどのようなフォーマットになっているのか確認したい方はダウンロードしてファイルの中をのぞいてみてください。
これで「ロケスマ」で地図データを読み込む準備はできたので、下記の手順で「ロケスマ」にデータを読み込みます。
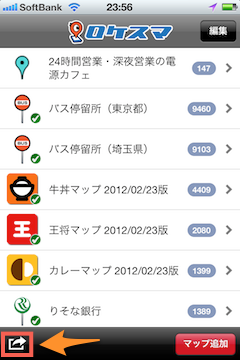
- 「ロケスマ」を起動
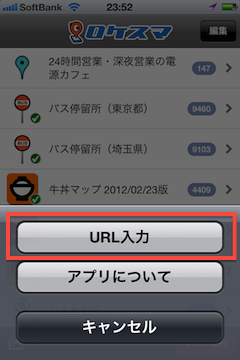
- 画面右下の「アクション」ボタンをタップ

- ダイアログで「URL入力」をタップ

- KML データの URL を入力して「追加」をタップ
今回は「http://www.paraches.com/wp-content/uploads/2012/03/hacMachidaCity.zip」を入力します。
「デベロッパーセンター」にも載っていますが、このアドレスはメール等で iPhone に送ってそれをコピー&ペーストすると間違いなく簡単に入力できます。

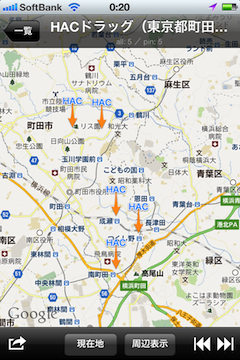
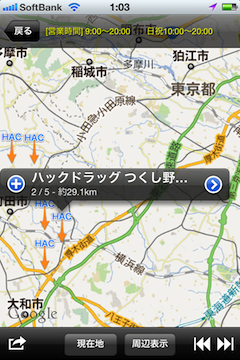
- kml データが読み込まれて地図画面が表示される
自分の作ったアイコンが上から降ってくる様を見るのは楽しい!
けど、アイコンが地図に溶け込んでしまって今ひとつ見辛い…。

ちゃんと店名や概略情報も表示されます。

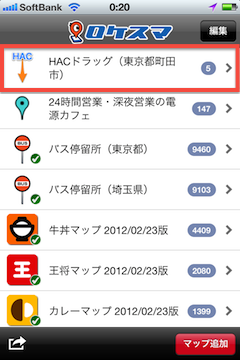
- 「一覧」に戻ると自分の作った地図がリストに入っています

以上で、地図データの作成と読み込みの手順は終了です。
自分で作った地図を共有したい場合には、作った kml ファイルの URL を知らせて「ロケスマ」でダウンロードしてもらえば OK です。ブログなどでお知らせするのが簡単でしょう。
場所の緯度、経度情報のない状態から自分で地図を作る場合には Googleマイマップを使って作る方が良いでしょう。
しかし、店舗の情報など既に情報が Web にある場合には、スクリプトでスクレイピングして情報を集め、それを csv 形式にして一気に kml に変換するのが楽チンです。
「ロケスマ」ユーザが増えて、どんどん素敵な地図が増えていくことを楽しみにしています!