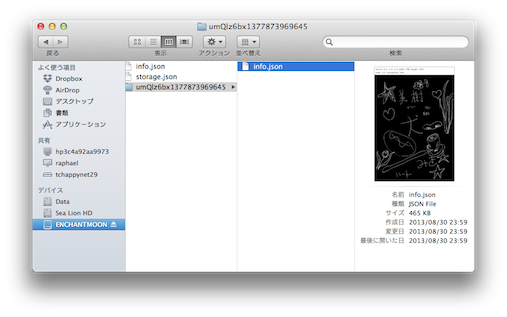
enchantMOON を USBケーブルで Macに繋いであれこれするとき、たいていは data フォルダの中を覗くことになるのだけど、どのフォルダがどのページなんだかわからないよ!という状況に良くなる。
enchantMOON を USBケーブルで Macに繋いであれこれするとき、たいていは data フォルダの中を覗くことになるのだけど、どのフォルダがどのページなんだかわからないよ!という状況に良くなる。
ページの ID をメモっておいて enchantMOON で見比べて…ってとても面倒。
というわけで、前から info.json を表示してくれる QuickLook のプラグインが欲しかったのでサクっと作ってみた。
下記リンクをクリックすると zip で固められたプラグイン(QLenchantMOON.qlgenerator.zip)がダウンロードできます。
QLenchantMOON.qlgenerator.zip- QLenchantMOON.qlgenerator1.zip アップデートしました。
後はダブルクリックして展開し、QLenchantMOON.qlgenerator を所定の位置へコピーしてシステムを再起動するだけです。
インストールに関するもう少し詳しい説明は下記のリンク先を参考にしてください。
プラグインをインストール後、一度システムをリスタートしたらプラグインが使えるようになります。
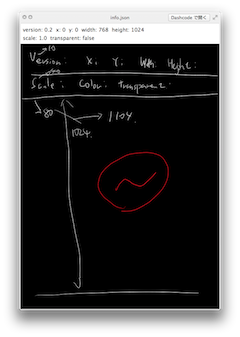
プラグインは info.json が Finder で選択された時にサムネイルを表示します。

また、その状態からスペースバーを押せばプレビューが見られます。

プレビュー画面では、ストロークの絵に加えて info.json に含まれる他の情報(version, x, y, width, height, etc…)も表示されます。
info.json ファイルは特別な UTI を持ったファイルと言うわけではないので、このプラグインは .json のファイルに反応するようにできています。
ですので、既に .json を見られるようにするプラグインを入れている場合はうまく動かない可能性があります。
また、普通の .json ファイルを見る場合、通常テキストを表示するプラグインでなく enchantMOON プラグインが起動してしまうので、白いアイコンが表示されるだけになってしまいます。

また、背景色や透過についてはなんとなく表示できていれば良いかな?という程度です。
そして背景画像については今のところ表示できません。
上記 2点については自分が使っていなかったので忘れてました…。
後は今はページとシールそれぞれのフォルダに入って別々に見る必要があるけど、1段上のフォルダからページ全体を見られるようにできるとフォルダを掘らなくて済むのでもう少し楽チンになるかな。
機会があったらその辺りをアップデートしてみたいと思います。